Growing up I remember seeing a wooden plaque on my dad’s desk that read something like, “Rule #1 The customer is always right. Rule #2 If the customer is wrong, refer to Rule #1.” This is the crucial starting point for designing great experiences.
Products, services, or experiences must be designed with the customer's needs as an essential part of the design process. IDEO is a design firm that takes on this “human-centered, design-based approach.”
Human-centered design process outlined by IDEO.
In his blog post for User Testing, Spencer Lanoue outlines the two key empathetic methods IDEO uses to discover the end user’s needs during the inspiration phase.
- Observing user behavior — Try to understand people through observing them. For example, if you’re designing a vacuum cleaner, watch people vacuum.
- Putting yourself in the situation of the end-user — IDEO does this to understand what the user experience is really like; to feel what their users feel.
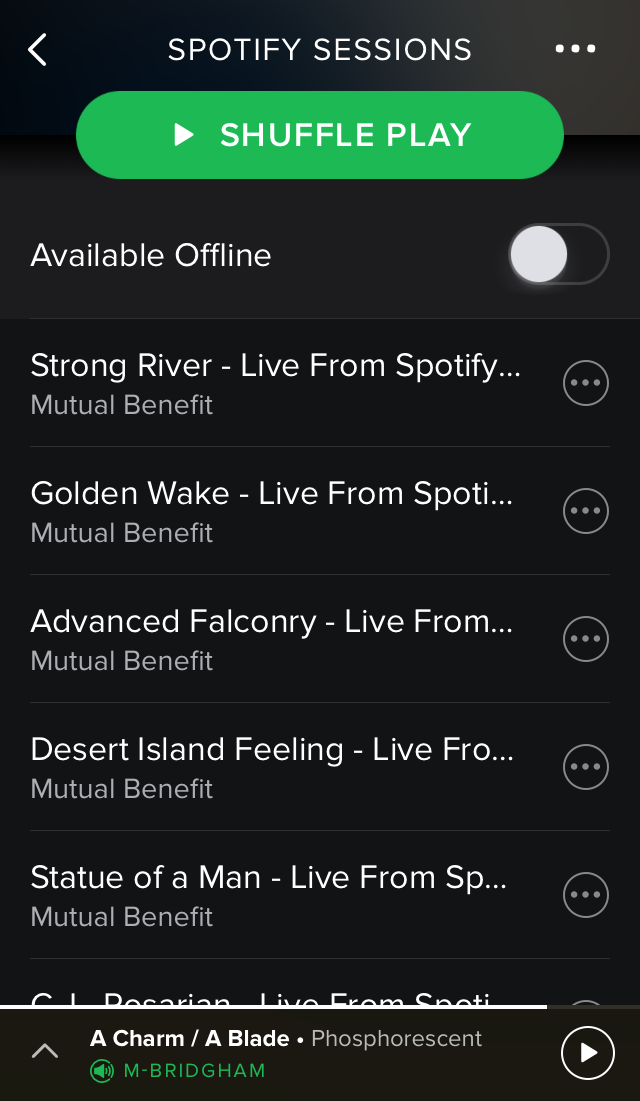
Many have lost site of this principle and are losing customers to companies who are designing with the user in mind. Sunrise, a calendar app started with this in mind when they set out to “solve some of the problems with calendars they heard from users”:
1. “Today’s calendar feels quite stale”
2. “My calendar takes forever to synchronize properly”
3. “Timezone support is a pain”
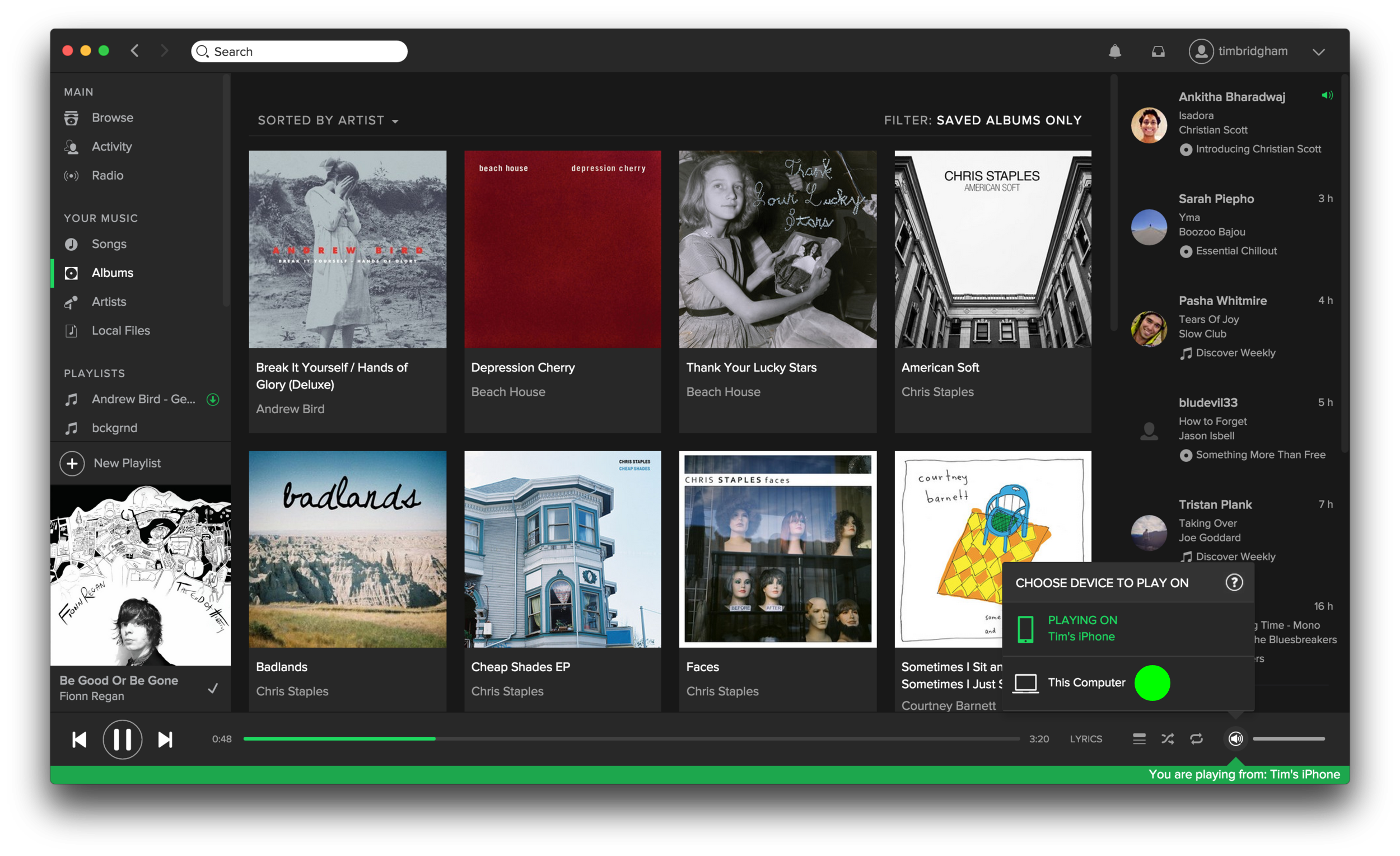
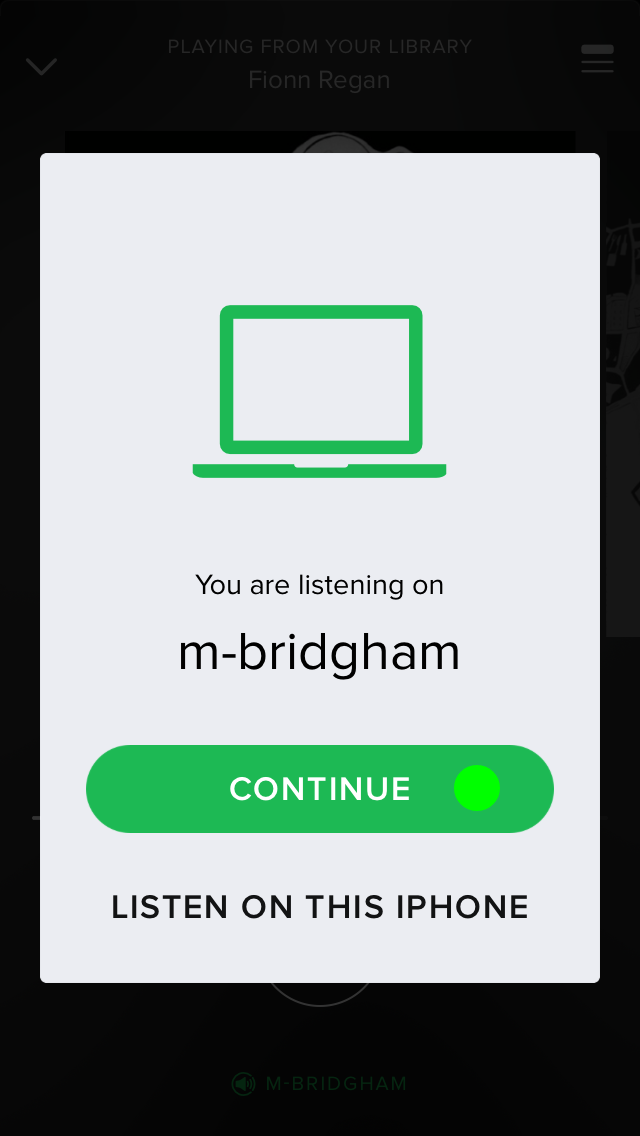
Dissatisfied with the stock Apple Calendar app I sought out a calendar app that would solve the problems I was encountering. Sunrise was the solution. After reaching out to Sunrise with a few improvements I thought could further enhance their app they invited me to their beta program and sought my feedback. Additionally, I participated in a one-on-one interview with one of Sunrise’s product managers who's desire was to know more about how I used the app and its services. And lastly, I was invited to participate in a secret project for a feature so new it wasn’t even in the beta app.
A quick comparison between apps. Both a "days" view and "items" view split but Apple only show events for the date selected. Sunrise shows just two weeks of the "days" view to prioritize the events, not only of the date selected, but also for the following several days. Additionally, Sunrise adds pops of color and icons, which correlate to the type of event, to make the calendar less stale.
Sunrise took the time and made the effort to discover and understand its user’s needs.
In February of 2015 Microsoft acquired Sunrise and in October of 2015 Microsoft officially shut down the Sunrise app. When I reached out to my contact regarding the shutdown she told me “the team has moved on to revamp the Outlook app for iOS and Android.” Additionally, in their farewell post the Sunrise team promised: “We won’t stop innovating. While building Sunrise, we were always learning from and listening to you to come up with ways to delight you and make you more productive.”
Remember, the customer is always right or listen, observe, and empathize and they can teach you what is right.